type
status
date
slug
summary
tags
category
icon
password
AI summary
背景
这个项目在github上相当的火,一个月左右的时间Stars已经冲上4w+了。今天终于有时间来体验一下,并想要通过抓包来看看它是怎么利用大模型来自动化浏览器操作的。
流程
我这里是通过checkout源代码来测试的,下面的步骤参考了官网local-setup
Clone the Repository
Environment Setup
- Create a virtual environment
- Install dependencies
Configuration
.env 是项目的配置文件,主要用来配置大模型的base_url、api_key等相关信息。运行
如果你的网络环境可以访问
openai的api,并且你也有openai的api_key,那么直接在.env里配置OPEN_API_KEY就可以执行example下面的示例来体验了。如果你没有科学上网环境或者是
openai 官方的api_key,那么你需要一个OpenAI-API-compatible 的接口。这个国内的各大平台应该都能申请,就不赘述了。申请完成之后,可以把对应api的url配置到OPENAI_API_BASE 里,或者是直接在对应要运行的python代码里调整base_url和对应的model。可以参考examples/models下面的项目,比如下面替换成deepseek官方提供的deepseek-r1的模型:代理抓包
代理我这里用的是
mitmproxy和charles,charles的界面相对来说比较适合上手。两者对于browser-use 侧相关的配置基本一致:通过修改代码配置代理和https认证
- 配置
httpx(ChatOpenAI底层用到的发送http请求的库)代理
- 配置
httpx不校验https证书,或者指定charles/mitmproxy生成的本地证书
通过环境变量配置代理和https认证
还有一种通过环境变量的配置办法:
抓包发现其实存在两种类型的
http请求:一种是请求大模型(通过httpx),另外一种是埋点(posthog)。两种方式对于HTTPS证书的作用环境变量不一样。关键包分析
function calling
整个流程是基于
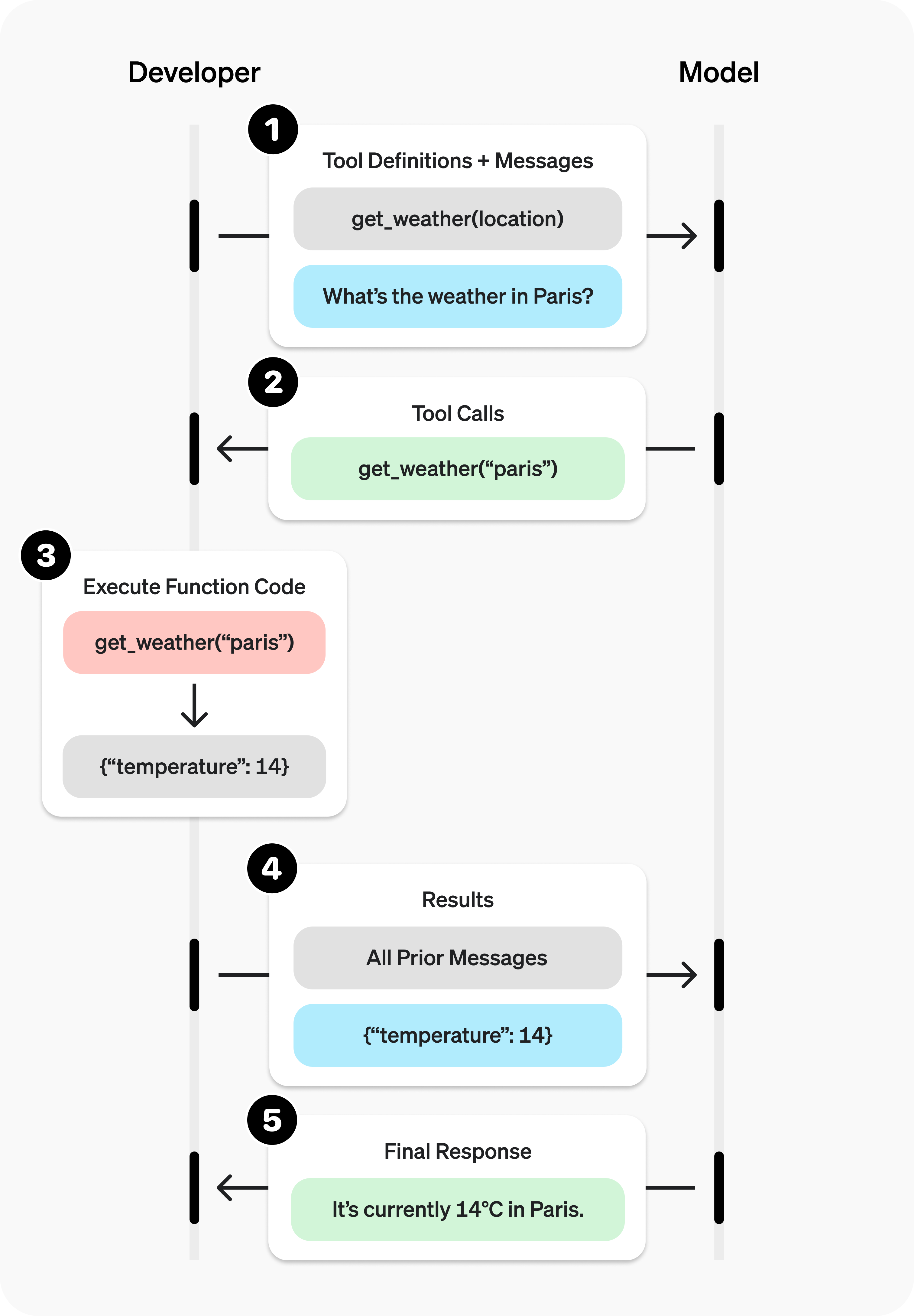
function calling 来做的,也就是客户端告诉大模型,我有哪些function,是做什么的,你基于我给你的任务去判断是否要调用我能提供的function,如果需要调用function的话,你就先响应,然后带上要调用的function和具体参数,我会进行本地调用,再把结果返回给你,你再基于我给你的结果继续完成最初的任务。说得比较白话,应该比较好理解。再结合openai的官方图加深一下印象:
关键包
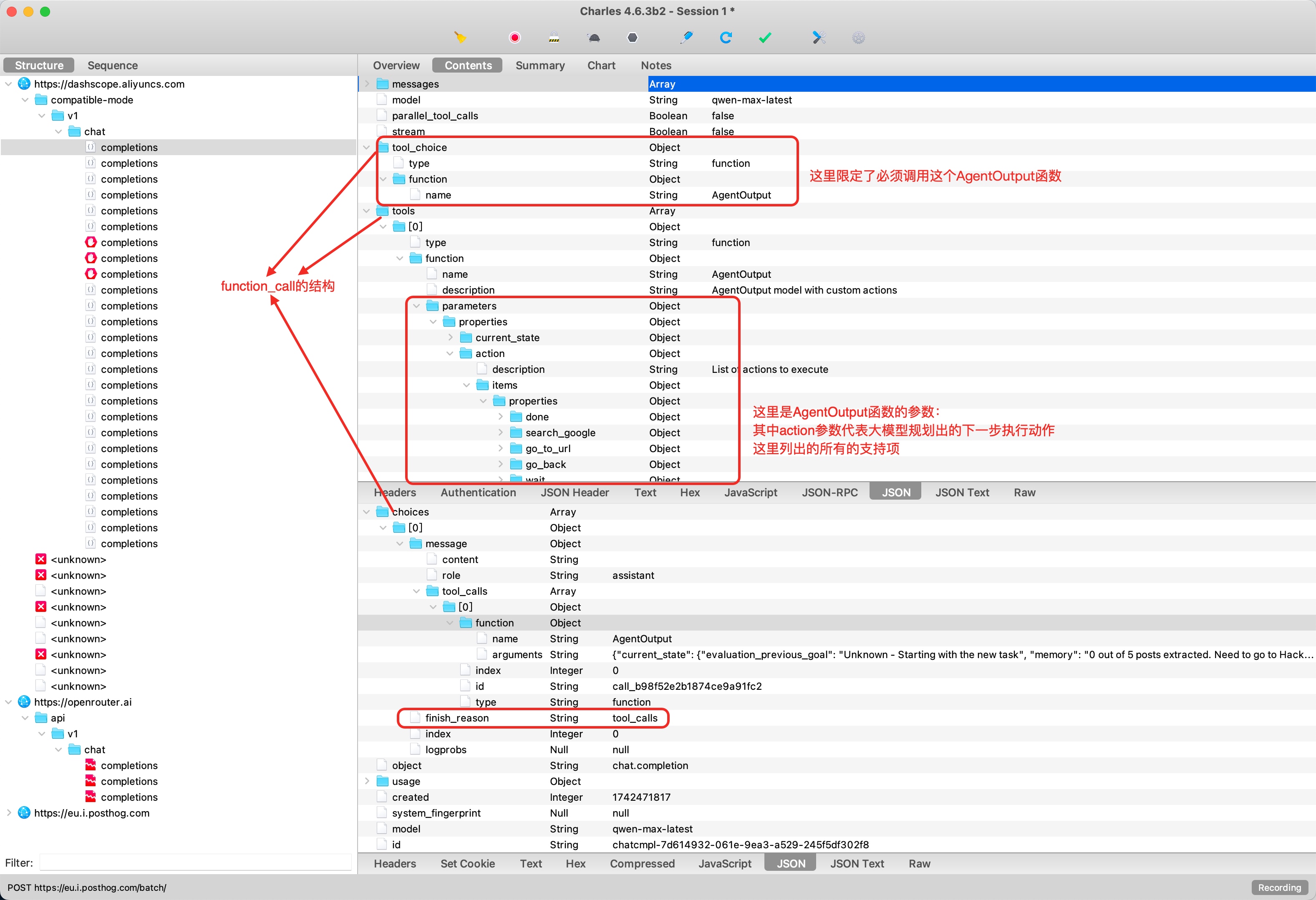
从第一个包就能看出
function_call 的请求标志,可以看到只提供了一个函数叫AgentOutput,并且让大模型必须调用这个函数。这个函数支持两个参数:current_state:表示大模型判断当前的任务状态
action:表示大模型计算出的下一步行动指令

由于每一次的请求体都很大,这里就不贴具体的包内容了,掌握了上面的抓包方法,大家可以自己去本地尝试。这里我们简单通过下面这个最核心的system prompts来学习一下:
这个
system prompts 相当于进一步约定了双方的通信协议。每一轮的请求,browser-use会带上本地上下文(打开了哪个页面,页面上有哪些元素,页面截图等等),交给大模型,大模型根据相关信息以及终极目标做出每一轮的行动指令安排,通过AgentOutput 函数调用返回给browser-use,browser-use 根据里面的参数执行,然后browser-use 继续把当前最新的上下文传递给大模型,直到大模型判断终极目标已经完成或者是执行步骤达到最大次数。在这个过程中,browser-use相当于一个执行引擎。browser-use 通过playwright 来控制浏览器、获取页面元素等。整个过程我觉得用一个时序图来表示会更加清晰:
执行过程
browser-use 的执行日志打印了agent的指令([agent] 前缀)以及自己的执行过程([controller] 前缀)注意
测试过程中
captcha.py这个脚本慎跑,这个脚本需要利用大模型的视觉能力来识别验证码,broswer-use会把整个屏幕的截图以base64格式传给大模型,所以request body很大。并且我试了下,识别率很差,然后就会一直重试,所以你会发现你的token消耗的很快。
参考
- Author:黑微狗
- URL:https://blog.hwgzhu.com/article/browser-use-core-implementation
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!